Upload Shella Theme
This manual applies for Shella Shopify theme from version 2.0 and higher.
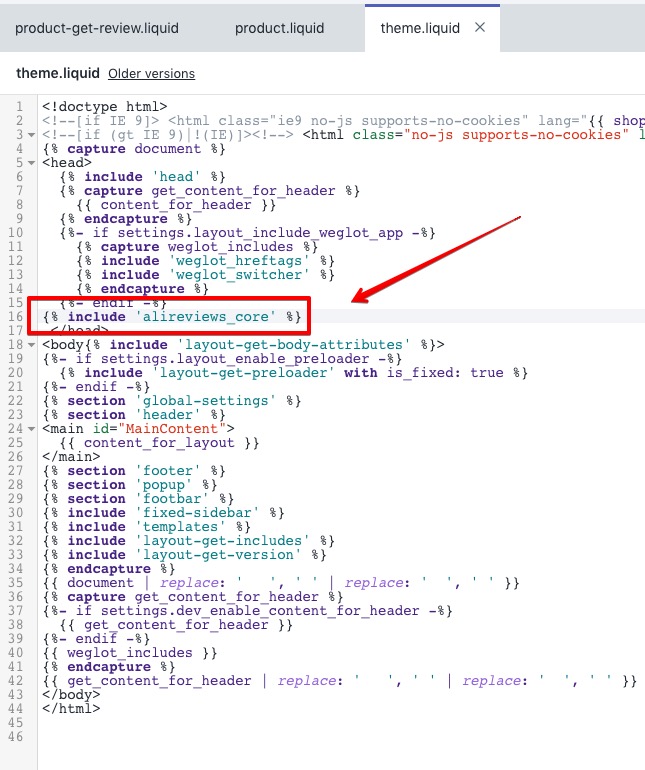
Upload Shella theme to your store. In next step you will install AliReviews app, during installation process AliReviews app edit ‘theme.liquid’ file of all themes at your store.

If you want to use Shella theme at existing store with installed AliReviews app. you have to manually update it with this link:
https://alireviews.fireapps.io/cs/update-themes
Check AliRevews FAQ page or reach app support if this URL doesn’t work for you.
Install AliReviews App
Install AliReview App – https://apps.shopify.com/ali-reviews
Make sure you already have products at your store.
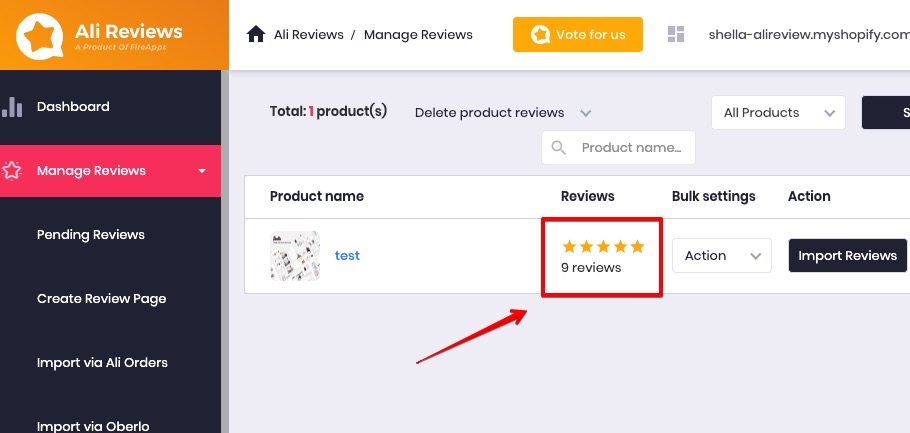
Import reviews.

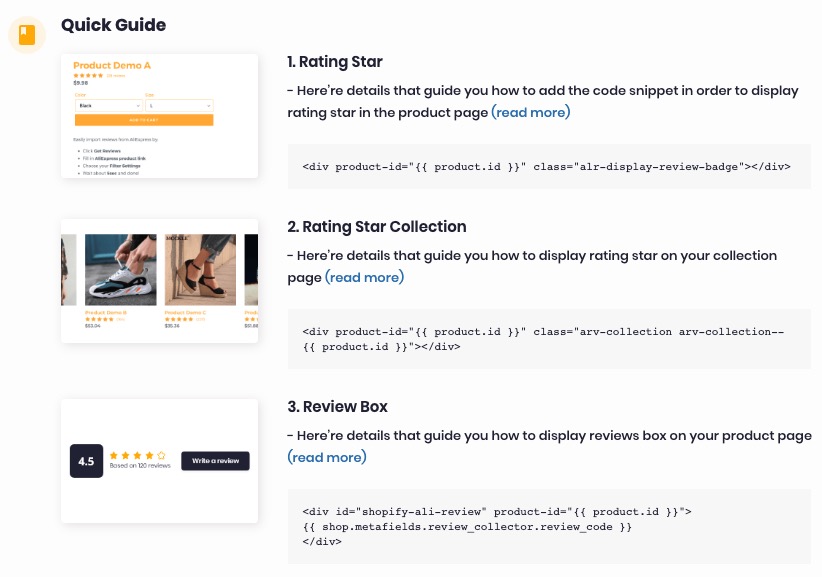
Check quick guide at app dashboard. In next steps we will use these code snippets with minor modifications.

Set jQuery Theme Option
For better page speed Shella theme loads only required JavaScript modules and in asynchronous mode. This may be not compatible with some apps, like AliReviews app.
AliRevew app require jQuery library to work correctly. We added “Load jQuery first” option for this case.
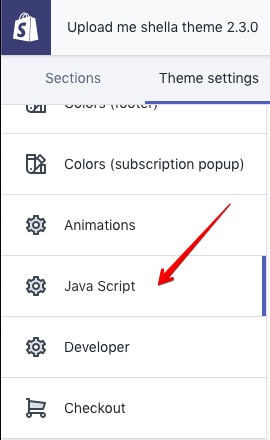
Enable “Load jQuery first” option at Theme Settings -> Java Script

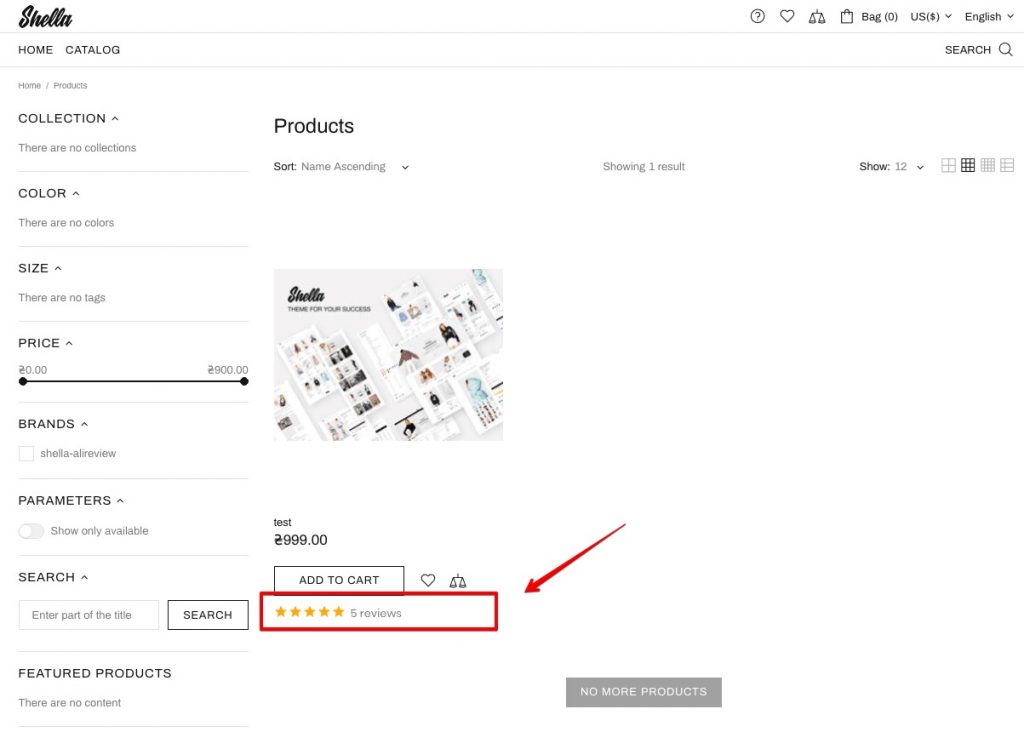
Add Rating Star at Product and Collection Pages
If you want to show rating star on both product and collection pages use code:
{% if template.name == 'product' %}<div product-id="{{ id }}" class="alr-display-review-badge"></div>{% else %}<div product-id="{{ id }}" class="arv-collection arv-collection--{{ id }}"></div>{% endif %}
If you want to show rating star only on product info page use code:
{% if template.name == 'product' %}<div product-id="{{ id }}" class="alr-display-review-badge"></div>{% endif %}
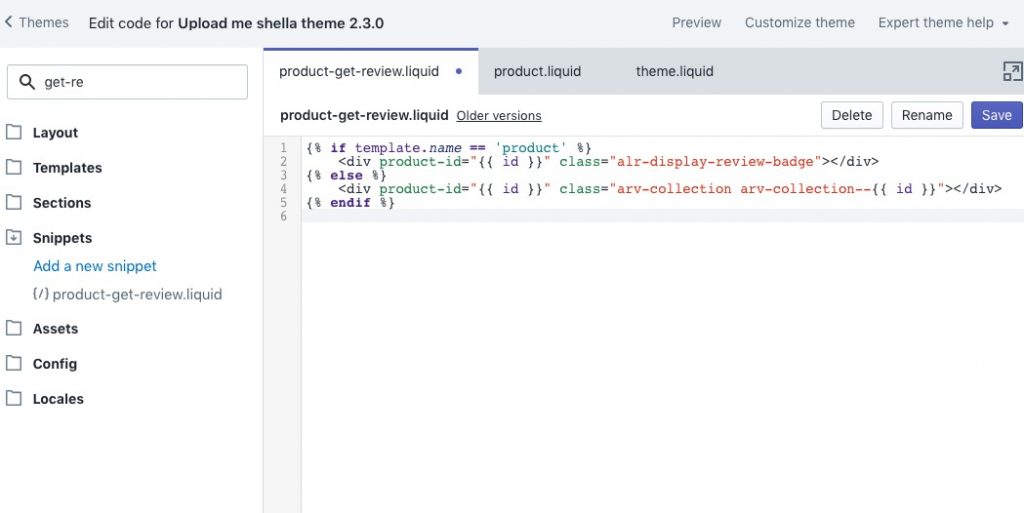
Open online editor at Theme -> Actions -> Edit code.
Find “product-get-review.liquid” file.
Paste selected code snippet.

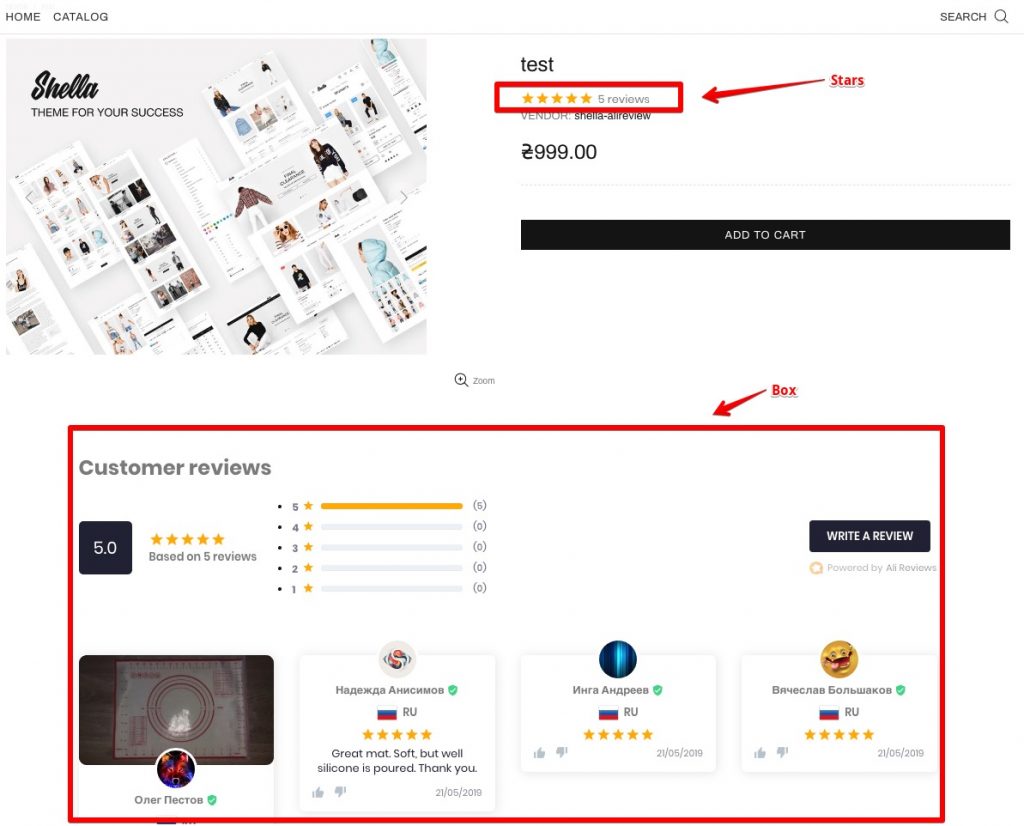
Add Review Box at Product Page
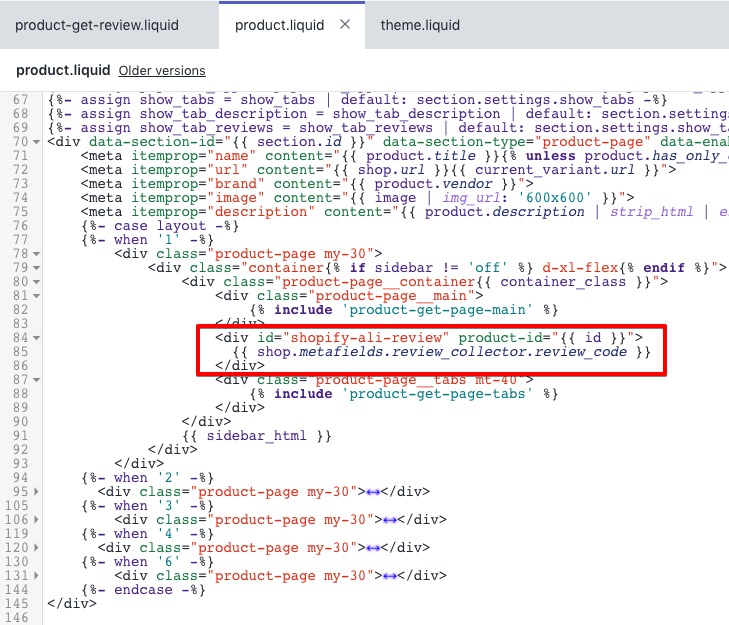
Open online editor at Theme -> Actions -> Edit code.
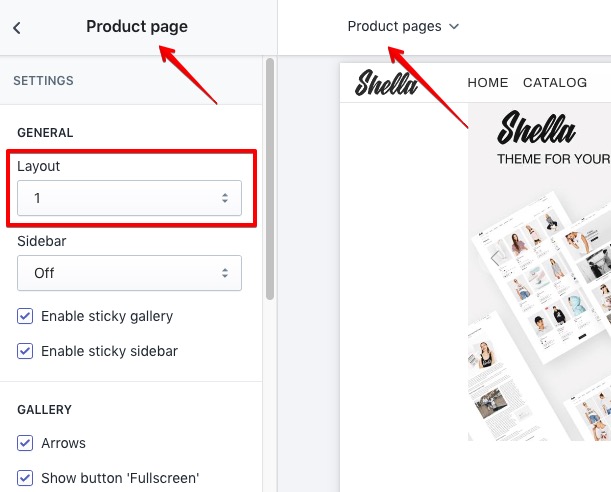
Find “templates/product.liquid” file. This file includes code for all available product page layouts. Check your theme settings to find out what product page layout you use at your store.

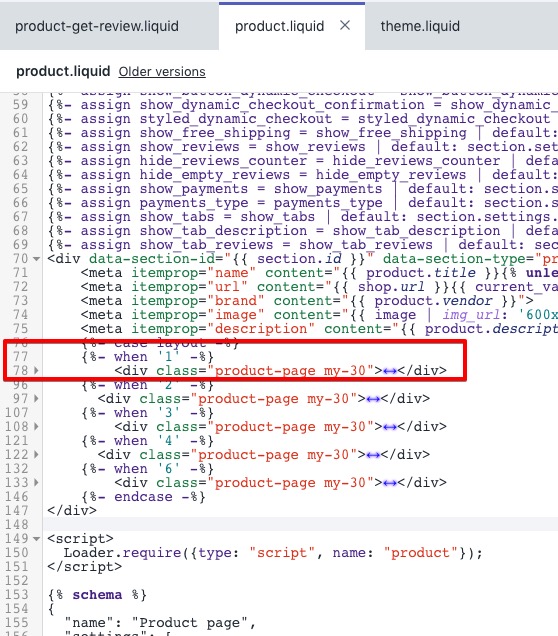
Find code part related to selected layout at “templates/product.liquid” file.

Paste following code to needed place. In this example I placed it before product tabs.
<div id="shopify-ali-review" product-id="{{ id }}"> {{ shop.metafields.review_collector.review_code }} </div>You should get

Result


Useful links
Create Shopify store in minutes